
Welcome back to another edition of The GitHub Insider newsletter! I’ve missed you so much since our last send (😭) so I put together a pretty great newsletter for you on one of my favorite topics, Markdown!

Like my expertly edited photo above, we’re going to embrace the beauty of italics, bold, and code formatting that comes with learning Markdown!
So what is Markdown, you ask?
Markdown is a lightweight markup language that you can use to add formatting elements to plaintext documents. Created by John Gruber in 2004, Markdown is now widely used for everything from writing documentation to creating blog posts. It’s designed to be easy to read and write, making it a favorite among writers, developers, and content creators.
And why use Markdown? Here are a few reasons:
- ✨ Simplicity: Write using easy-to-remember syntax without having to learn complex code.
- 🔄 Versatility: Convert Markdown to HTML and many other formats.
- 💼 Portability: Markdown files are plain text, making them small, fast, and easy to open on any device.
Plus, Markdown is essential to GitHub because it is used extensively for creating README files, documenting issues and pull requests, writing wikis, and adding comments.
Now, we’re going to run over some basic Markdown syntax and then delve into some special tips and tricks that our very own Lee Reilly and Michelle “MishManners” Duke have prepared for us!
Basic Markdown syntax (because we can all use a refresher 🧋)
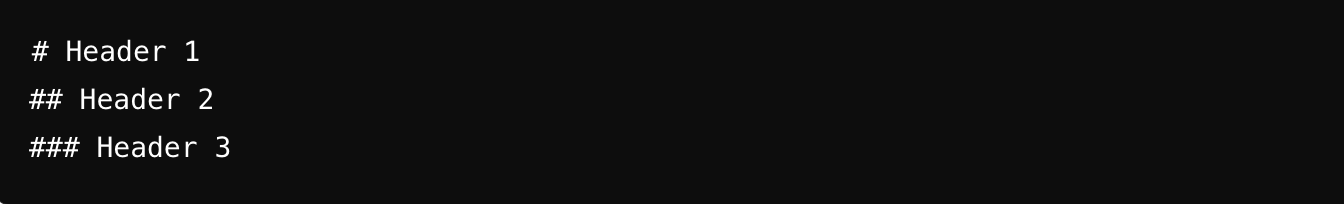
🗣️ Headers: Use # for headers

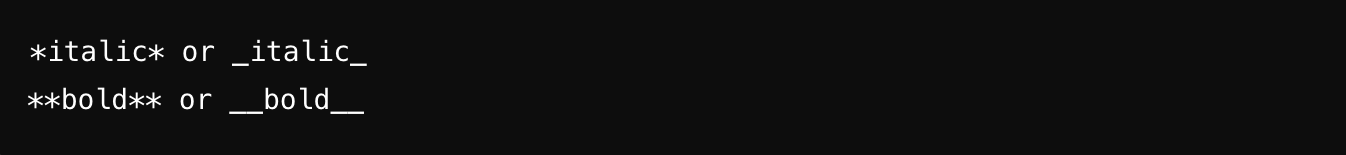
❗ Emphasis: Use * or _ around the desired text for italics and ** or __ for bold text.

✔️ Lists: Use *, +, or - for bullet points.

🖼️ Links and images: Use [link/image text](URL) to create a hyperlink (images have an additional exclamation mark in front of the square bracket).

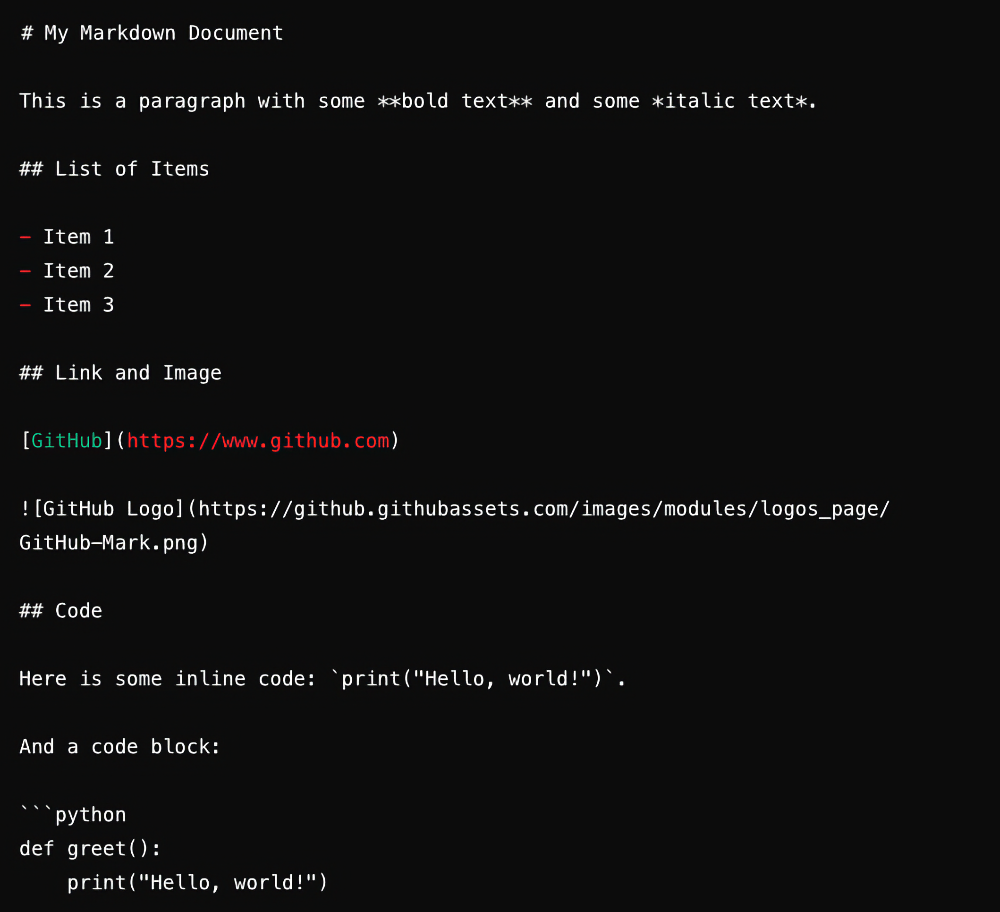
Here's an example of a simple Markdown document:

Now that we’ve brushed up on the basics, let’s get into some more advanced tips and tricks for Markdown.
🙇 Must know formatting tips
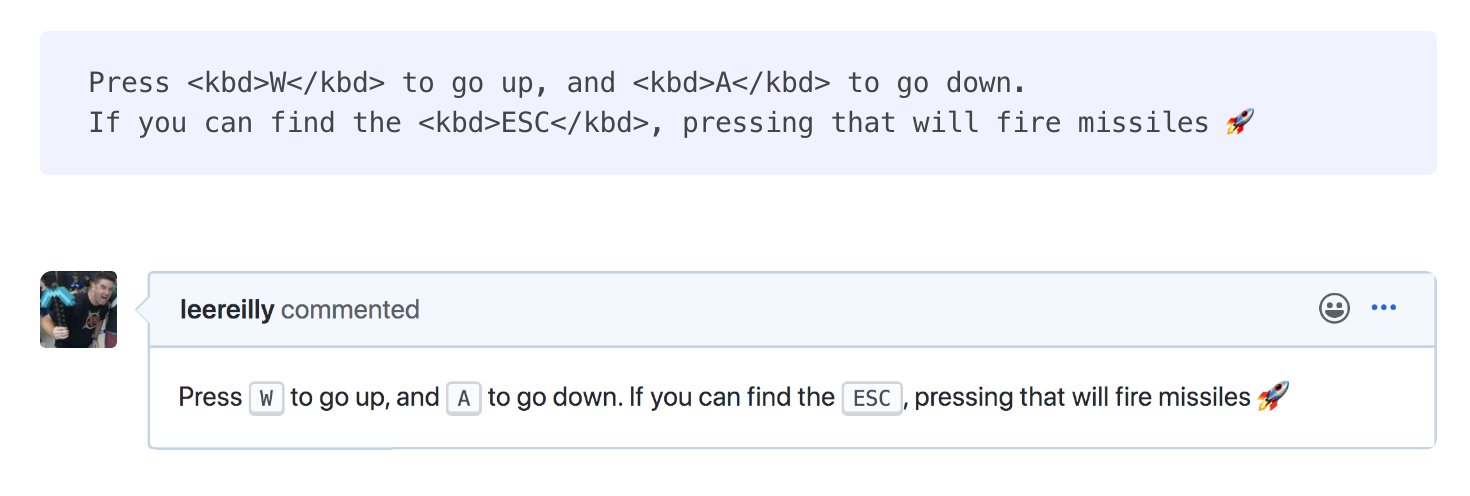
Keyboard tags ⌨️
You can use <kbd> tags to make text appear like a button, which is perfect for documenting things like keyboard shortcuts or game controls in your READMEs/wikis.

Visualizing hex codes 🎨
Placing hex colors in backticks renders a tile in that color—that’s totally hexcellent!

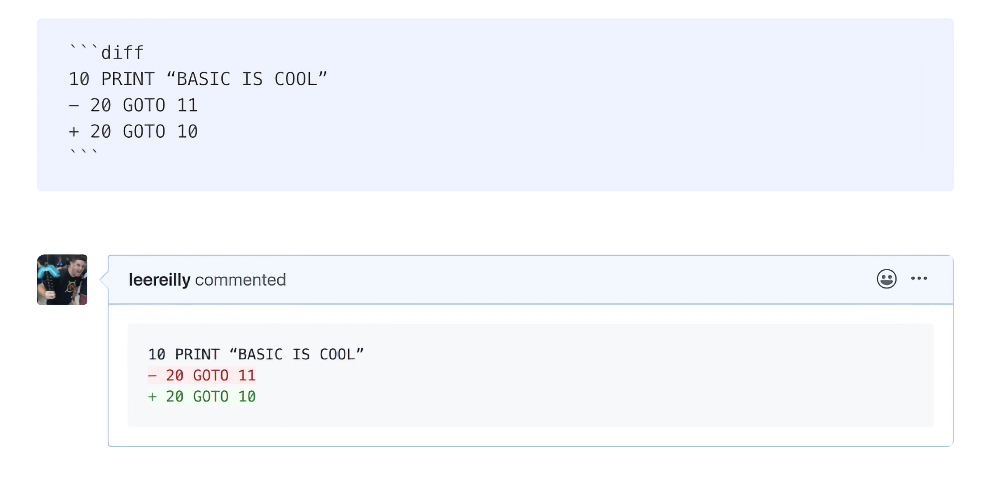
Visualizing diffs ❤️💚
You can visualize a diff using backticks and diff which highlights lines red or green as appropriate. Negative (-) will show in red, Positive (+) will show in green.

Drag and drop images to your Markdown file 🖼️
You can add files, like images, directly to your Markdown files in GitHub while editing online. This works the same way as attaching files to issues or pull requests, and supports the same file types. Easily add files by dragging and dropping, clicking to select, or pasting.

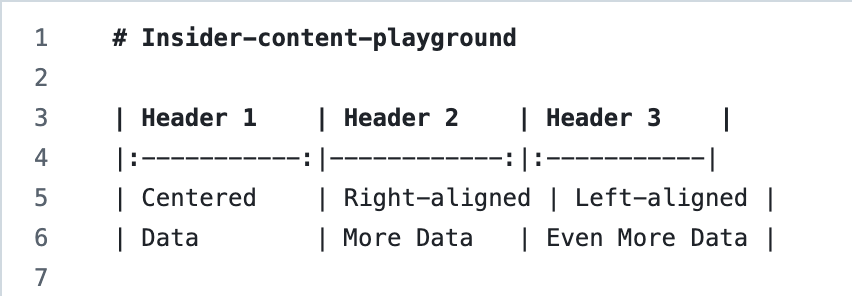
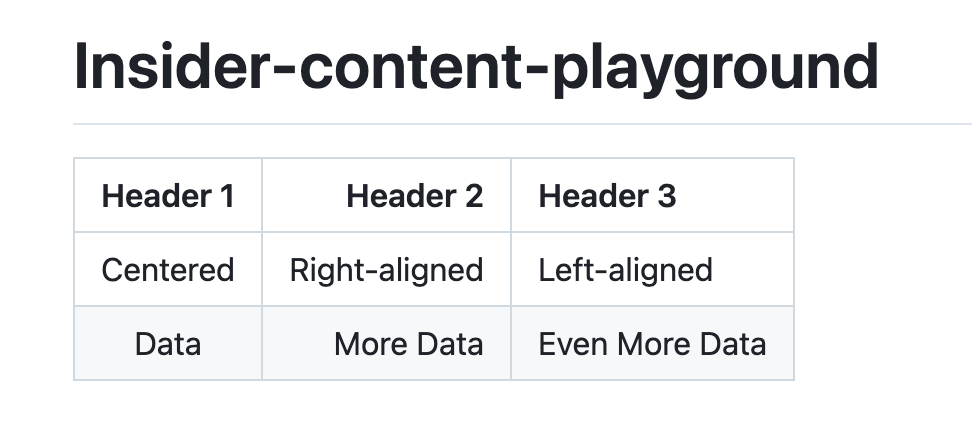
Creating tables 📃
Markdown allows you to create tables using pipes (|) and dashes (-). You can align text within columns by using colons (:) Here’s the input:

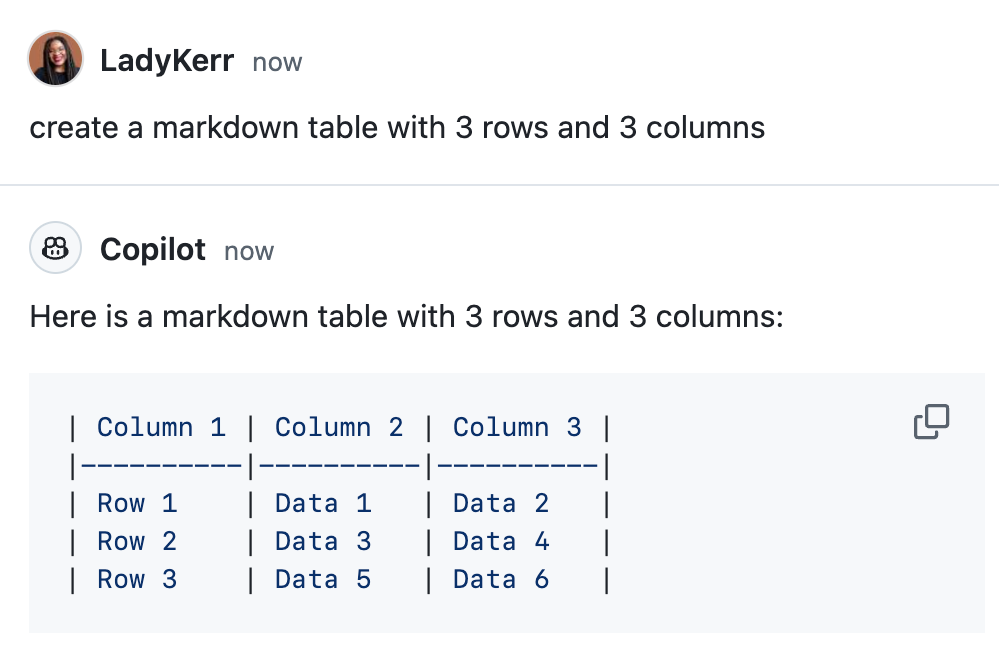
Or, you can just ask GitHub Copilot to do all the work for you:

And then the output:

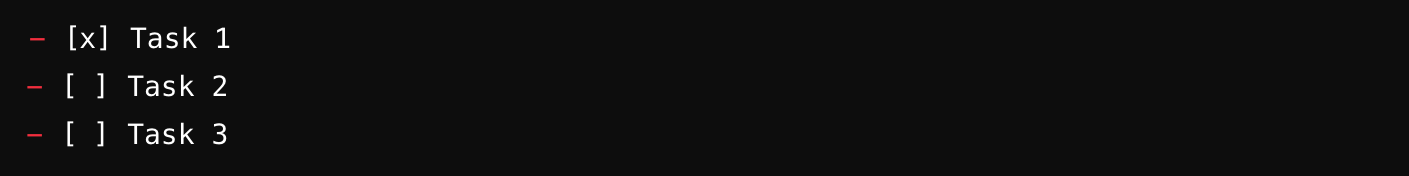
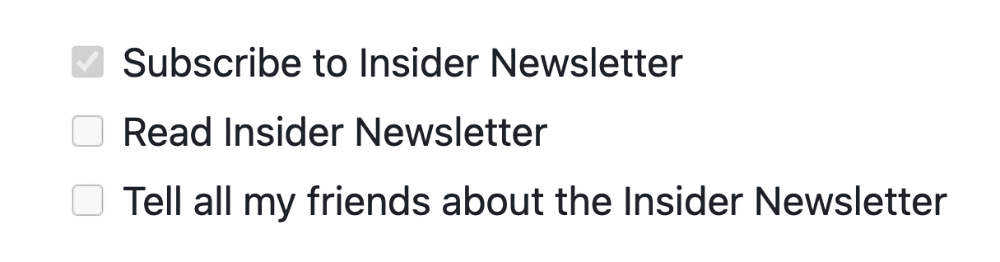
To-do lists ✅
Create interactive task lists using square brackets and dashes. These are particularly useful for project management or to-do lists.

Does this look like your to-do list? 😉

That just about does it for the tips and tricks we have curated for you, but if you’re interested in learning more about Markdown, feel free to check out this ultimate Markdown cheatsheet! 🤓
Ready to transform your Markdown into stunning webpages?
GitHub Pages offers a super simple way to turn your Markdown files into professional-looking websites. Basically, you get to leverage Markdown's simplicity to show off your amazing content to the world!
Low key can’t wait to see what you build with Markdown and GitHub Pages. 👀 So, on your Mark(down), get set, go create something incredible!
Start building your Markdown masterpiece today
✨ This newsletter was written by Sara Verdi and produced by Gwen Davis. ✨
More to explore 🌎
Join our GitHub Pages conversations 📄
Visit our community forum to see what people are saying + offer your own two cents.
Take our open source survey 💡
We’re working with the Linux Foundation and researchers at Harvard University to learn more about how organizations fund open source projects.
Stay updated on GitHub products 📦
Discover the latest ships, launches, and improvements in our Changelog.
Subscribe to our LinkedIn newsletter 🚀
Do your best work on GitHub. Subscribe to our LinkedIn newsletter, Branching Out_.
Attend GitHub Universe 🪐
Experience the world’s fair of software at the historic Fort Mason Center, October 29-20.